Web Guidelines
Alert Messages
Alert messages are built using the Divi grid system as demonstrated below in the “Structure” sections. Alert message styling can be accomplished by adding custom CSS as well as by modifying the section, row, and module settings. See branded theme colors for available alert messages colors.
Default Alert
This alert can be placed in a contained-width or a full-width row.
This is a default alert
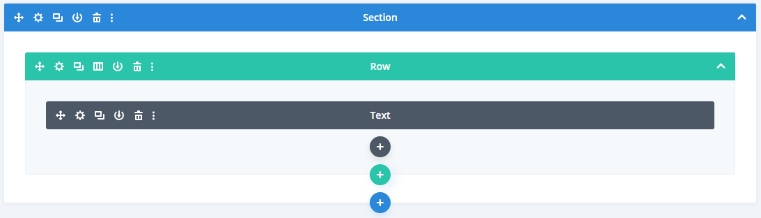
Structure
Building an alert using the Divi grid system

Styling
Styling specifications that are applied via the Divi settings menu.
Padding-top: 0px;
Padding-bottom: 0px;
Background-color: #FFB600
Padding: 20px
Background-color: #FFB600
Desktop Text alignment: Left
Mobile/Tablet Text alignment: Center
Font size: 16px
This is a default alert with a button.
This is a banner alert.
This is the banner alert content. Banner alerts are used when more content is needed to explain what the alert is for. Button is optional.
