Web Guidelines
Colors
Primary Colors
Ōnin Blue: #004987
Ōnin Red: #AA182C
Ōnin Gold: #FFB600
Ōnin Green: #47A23F
Ōnin Orange: #FFB900
Ōnin Gray: #63666A
CSS
.colorOninBlue {
background-color: #004987;
}
.colorOninRed {
background-color: #a6192e;
}
.colorOninGold {
background-color: #ffb600;
}
.colorOninGreen {
background-color: #47a23f;
}
.colorOninOrange {
background-color: #ff6900;
}
.colorOninGray {
background-color: #63666a
}
Secondary Colors
Ōnin Blue: #101820
Ōnin Dark Blue: #041E42
Ōnin Light Blue: #71C5E8
White: #FFFFFF
CSS
.colorOninBlack {
background-color: #101820;
}
.colorOninDarkBlue {
background-color: #041e42;
}
.colorOninLightBlue {
background-color: #71c5e8;
}
.colorWhite {
background-color: #ffffff;
}
Text Colors
Basic typography colors and guidelines for the majority of text needs.
- Ōnin Blue Text
- Ōnin Red Text
- Ōnin Gray Text
- Ōnin Black Text
- Ōnin Dark Blue Text
- Ōnin Gold Text
- Ōnin Green Text
- Ōnin Orange Text
- Ōnin Light Blue Text
- Ōnin White Text
CSS
.textOninBlue {
color: #004987;
}
.textOninRed {
color: #a6192e;
}
.textOninGold {
color: #ffb600;
}
.textOninGreen {
color: # 47a23f;
}
.textOninOrange {
color: #ffb6900;
}
.textOninGray {
color: #63666a;
}
.textOninBlack {
color: #101820;
}
.textOninDarkBlue {
color: #041e42;
}
.textOninLightBlue {
color: #71c5e8;
}
.textWhite {
color: #ffffff;
}
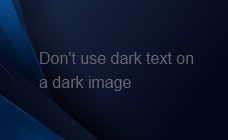
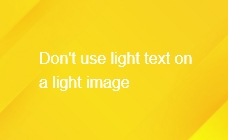
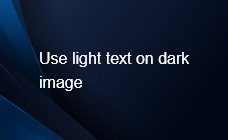
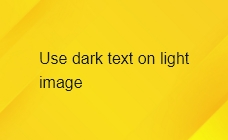
Text On Images
Do



Don’t